Swap had to meet certain tasks in order to be regulated by the CNBV (the institution who issued the licenses to all the mexican fintechs), many of them related with the payment process. These needs were mandatory (but kept certain room for interpretation, and therefore, to do some magic 🪄).
This is how a simple task list had the opportunity to become something more interesting for the business and the users.
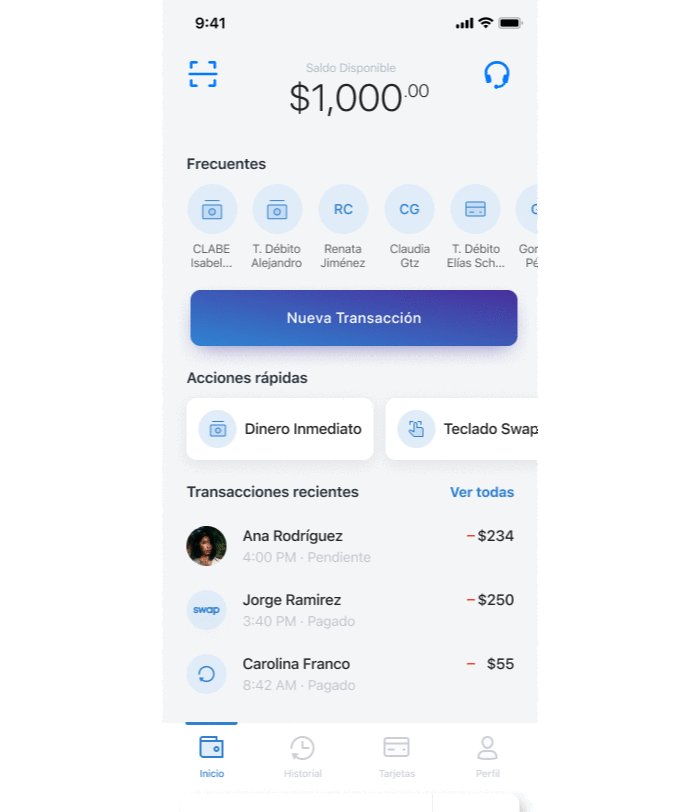
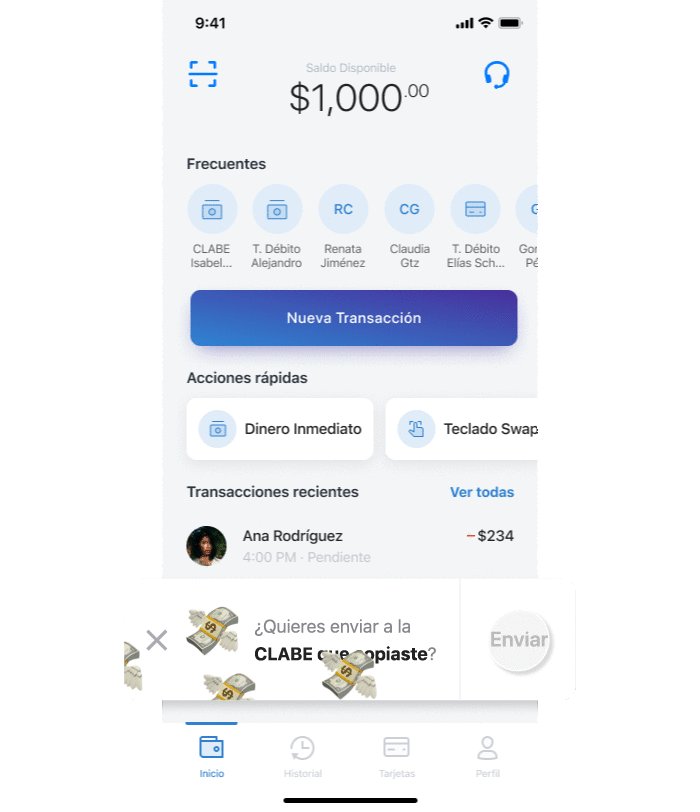
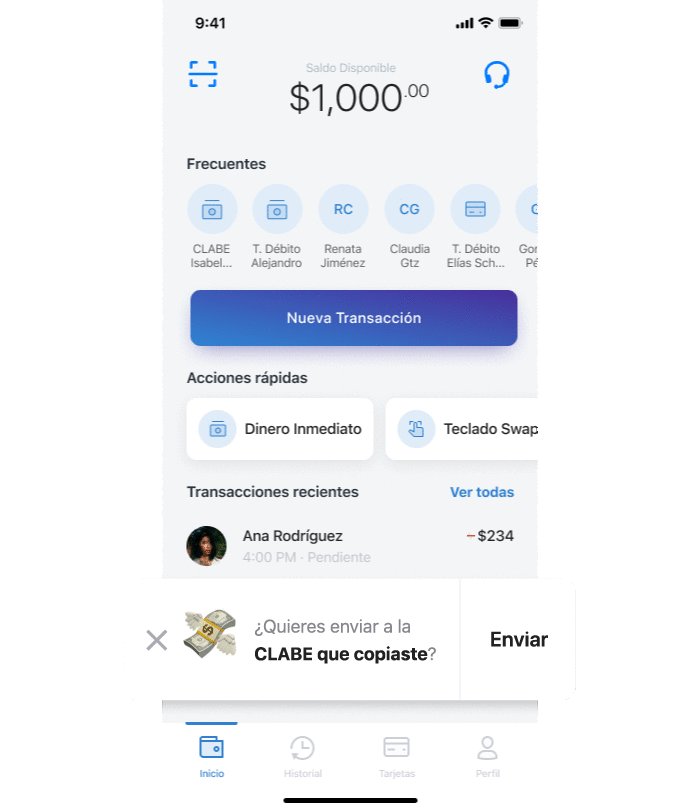
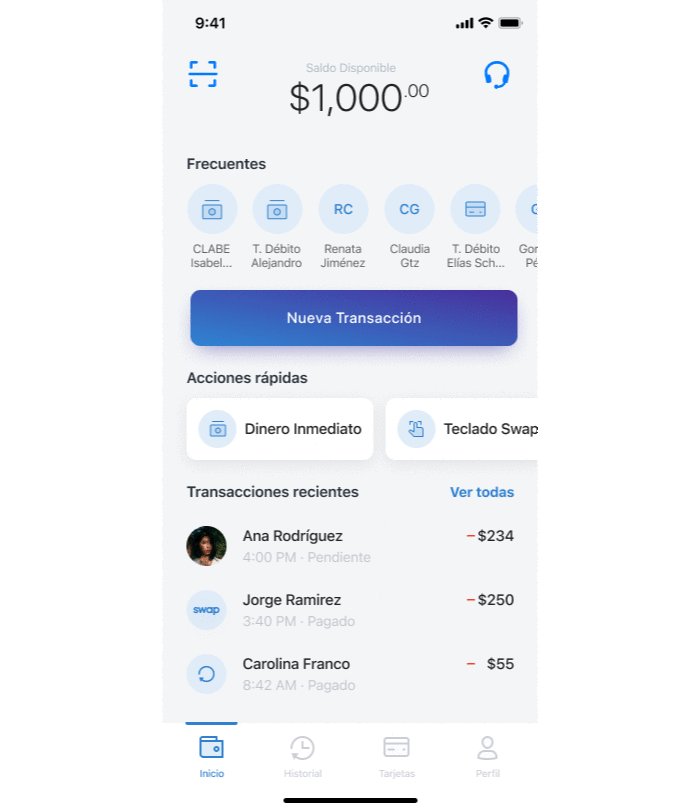
The compliance was related with several changes in the payments flow and, therefore, this was the opportunity to review the process in order to improve it.
| My role | Platforms |
|---|---|
| Product Manager |   |
| · User Discovery | |
| · Stakeholders Input | |
| · Roadmap Definition | |
| · User Stories Definition | |
| · Features Prioritization | |
| Product Designer | |
| · User Interviews | |
| · Journey Mapping | |
| · Sketching | |
| · Wirefrwaming | |
| · Screen Flows | |
| · Visual Design | |
| · Interaction Design |