I was invited to participate in the development of a mobile app as a UI designer, occasionally contributing in the UX domain by implementing improvements.
The concept was straightforward: "We need an app that fosters a community of readers, where they can create their virtual bookshelves and share their thoughts on books."
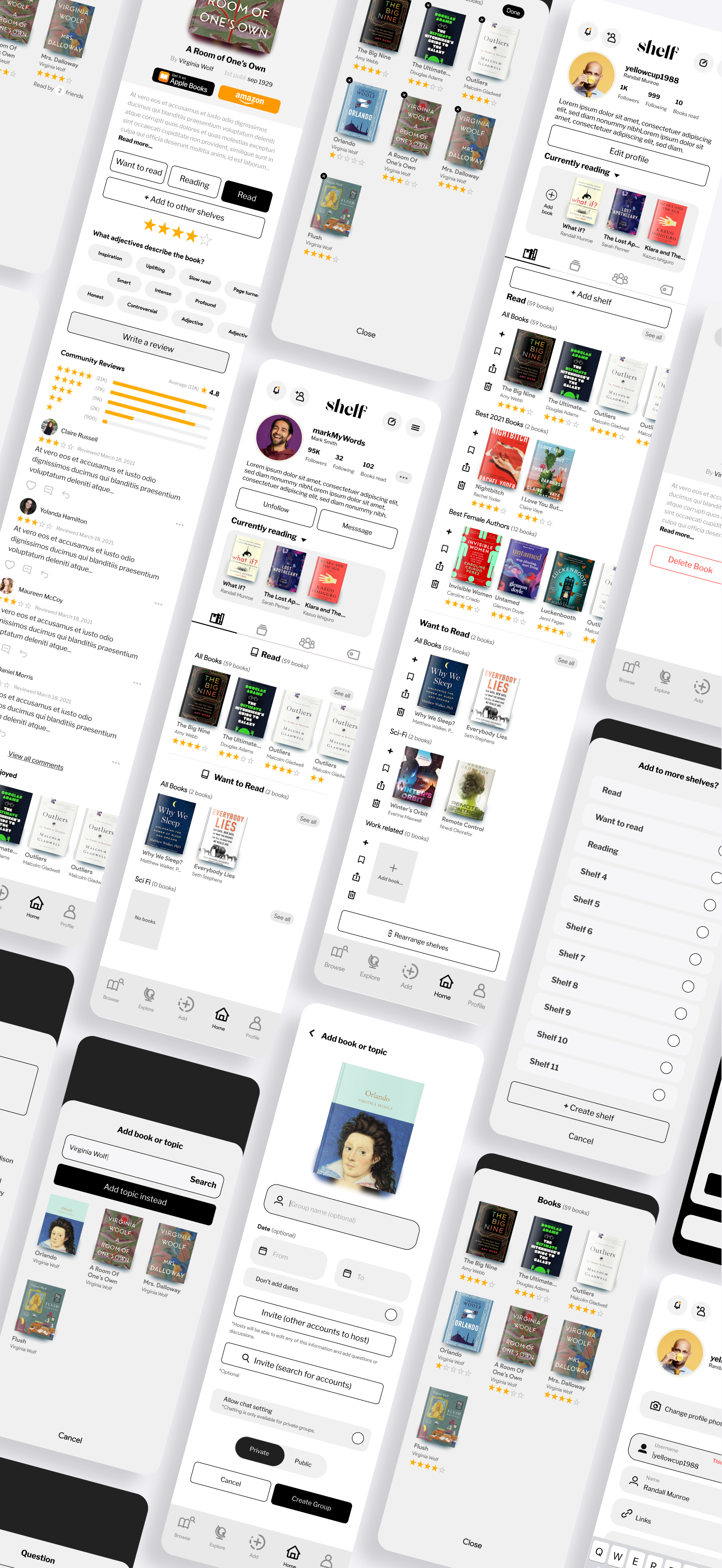
The user problem and wireframes of 40 flows where already defined.
| My role | Platforms |
|---|---|
| · Project manager |   |
| · User Inerface Designer | |
| · UX Designer |