My boy Pedro, a kind of gambler, had an interesting idea that got my attention right away; he started talking about his compulsive obsession with sport bets and how much money he made (and also lost) by following a few tipsters via X (formerly Twitter). He explained me the lack of organization of these so called tipsters and how we could create a solution for them to manage everything in automatic mode.
To be frank, I do not like sports at all and the only bets I’ve done in my life was purchasing a shitload of $GME and $TSLA in mid 2021 (good times), but none the less it seemed an interesting product and I was ready to invest tons of thinking to be able to deliver and make tons of money as well (spoiler about being millionaire: it hasn't happened, at least not yet). In resume: this was really challenging.
| My role | Platforms |
|---|---|
| Product Manager |   |
| · User Stories | |
| · Prioritization | |
| · Sprints and Roadmap Definition | |
| · Goals and User Stories Definition | |
| · Features Prioritization | |
| Product Designer | |
| · Critial Thinking | |
| · Journey Mapping | |
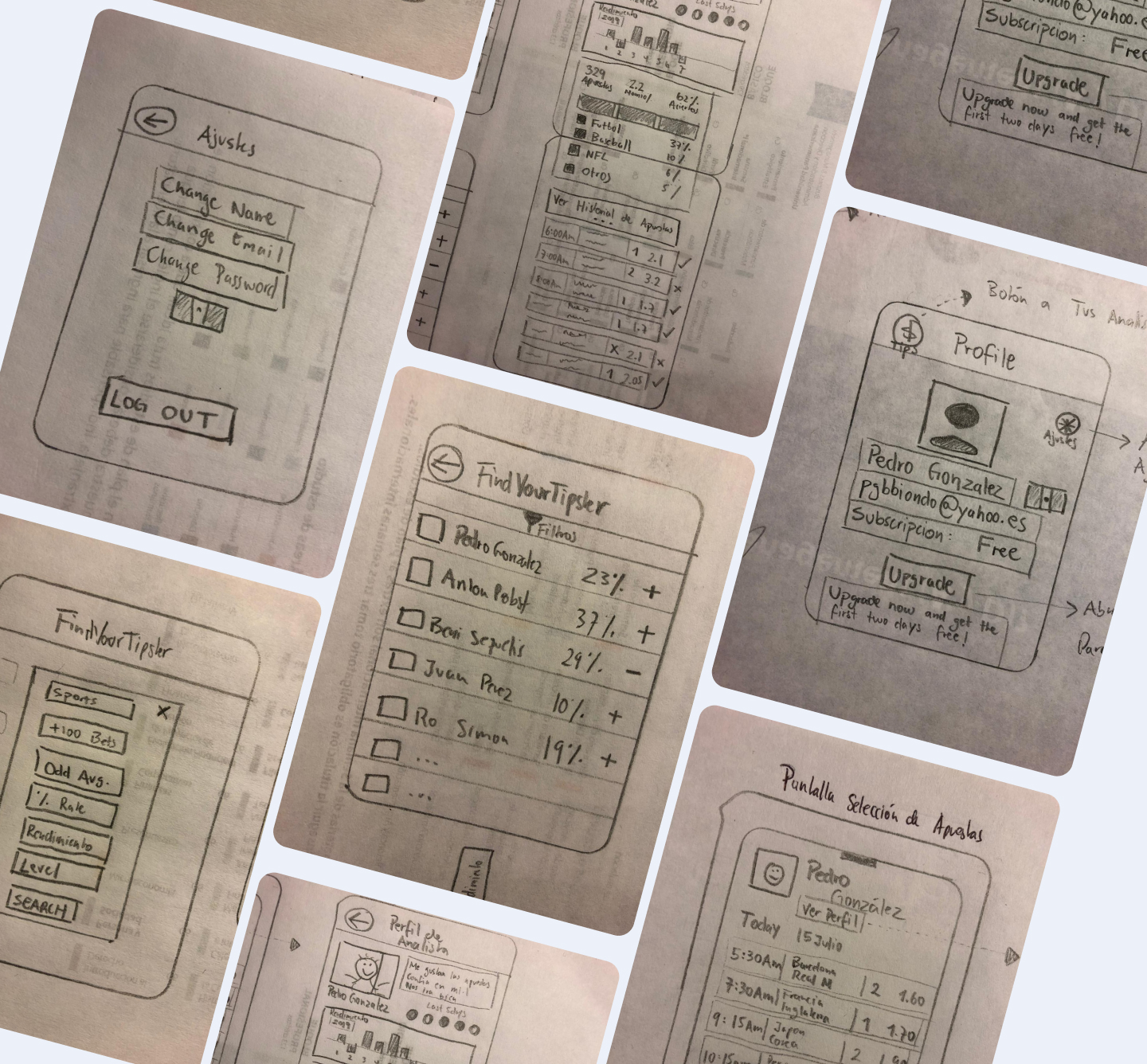
| · Sketching | |
| · Wirefrwaming | |
| · Visual Design (UI from scratch) | |
| · Emoji Embedder |